dokuwiki自带的编辑器语法不友好,而使用插件的所见即所得的编辑器也出现不少问题,特别是带中文的时候格式更是容易混乱。于是想想还是直接用html + <pre>来排版还方便些。这样就等于新增的每篇文章都要插入<html><pre></pre></html>标签了,并且为了在文中某些地方标注红色重点或加粗,也需要用到标签,想想每次都要写也麻烦,于是就心生修改默认编辑器toolbar的想法
通过locate命令找到了相当的文件:/var/www/html/wiki/inc/toolbar.php
从28行开始就是按钮的定义,仿造已有的按钮,插入:
array(
'type' => 'format',
'title' => '插入html,pre标签',
'icon' => 'htmltag.png',
'key' => 't',
'open' => '<html><pre>',
'close' => '</pre></html>',
'block' => false
),
并上传一张按钮小图标的图片文件htmltag.png到/var/www/html/wiki/lib/images/toolbar/
用同样的方法添加了以下标签:
<font style="font-size:28px"></font>
<font style="color:red"></font>
<font style="color:blue"> </font>
<font style="background-color:green"></font>
<font style="background-color:red"></font>
<b></b>
chown apache.apache lib/images/toolbar/*.png
另外,dokuwiki的toolbar是基于cache的,需要 touch conf/local.php 触发其重新生成
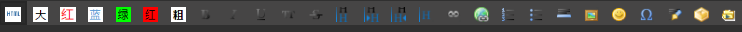
最终生成的结果如下,前六个按钮就是自己加的

原文出自:
http://blog.too2.net/?p=281
转载请注明转自:辛碌力成【http://blog.too2.net】
ca do lua dao chinh la website d-rev.org
ca do lua dao chinh la website https://zoolujan.com/
unfriendcoal.com la mot trang web livetream truc tiep bong da gia mao thuong hieu cakhiatv cua cac binh
luan vien quen thuoc nhu giang a lu, giang a pho, giang a cay…Ngoai
ra trang unfriendcoal.com con thuong xuyen gioi thieu cac trang web
ca do, keo nha cai, lua dao nguoi xem. Noi chung unfriendcoal.com la
mot website lua dao, khong uy tin anh huong nghiem trong den cong dong nguoi yeu
thich bong da, mon the thao vua